Fernis
Fernis is a new system for galleries and collectors. It enables galleries and collectors to work in close collaboration and share information about artworks and artists.
The Challenge
One of the key features of a typical Gallery system is the search function on both Artists and Artworks that are found in a gallery’s inventory. Artwork searches are important since galleries often find themselves in a position, where they need to present artworks to clients.
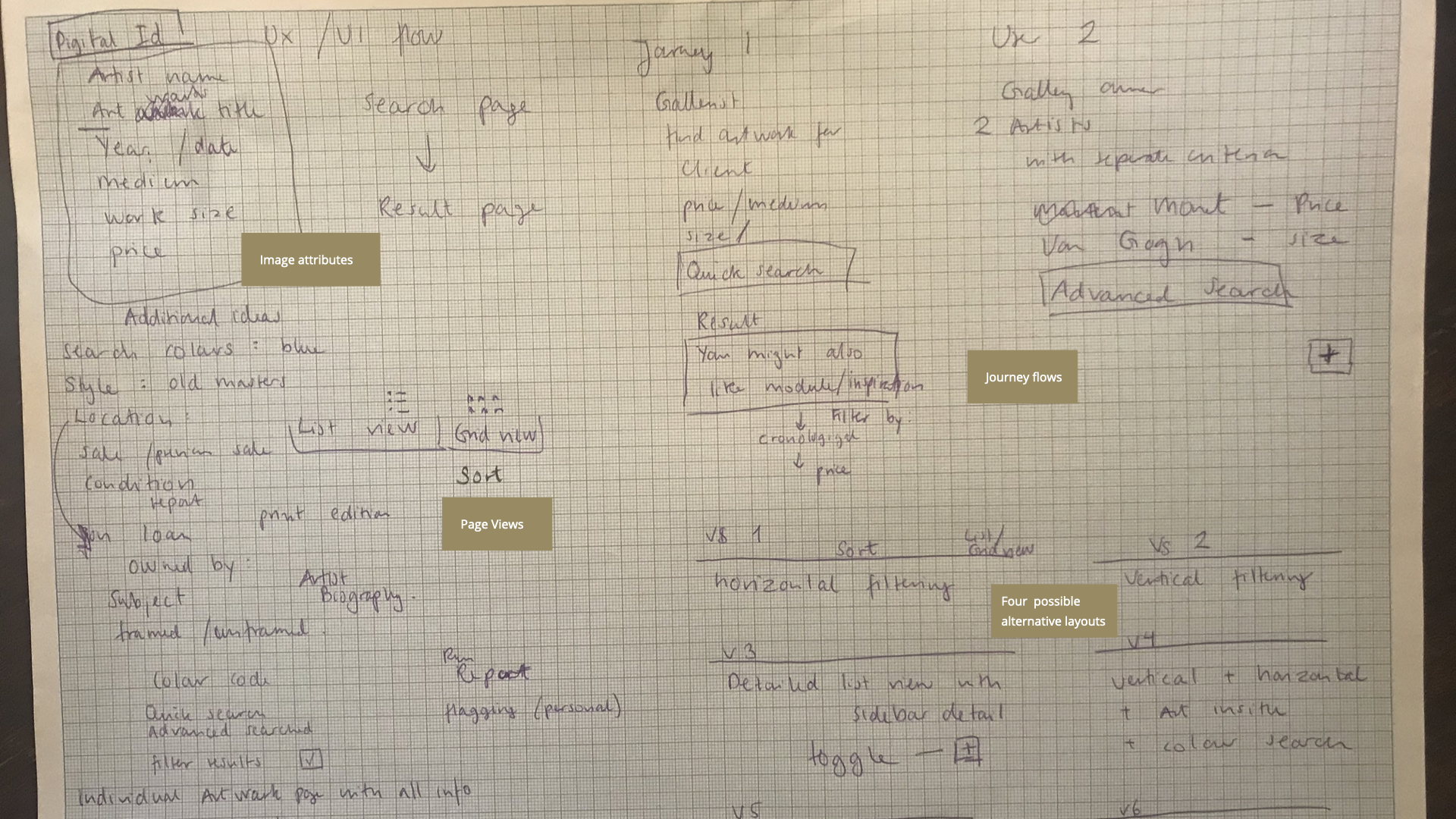
An artwork has a lot of data types attached to it which can be used to make a query and return different artworks. My goal as Lead UX/UI designer was to design the best UX/UI user flow to achieve this.
Competitor Research
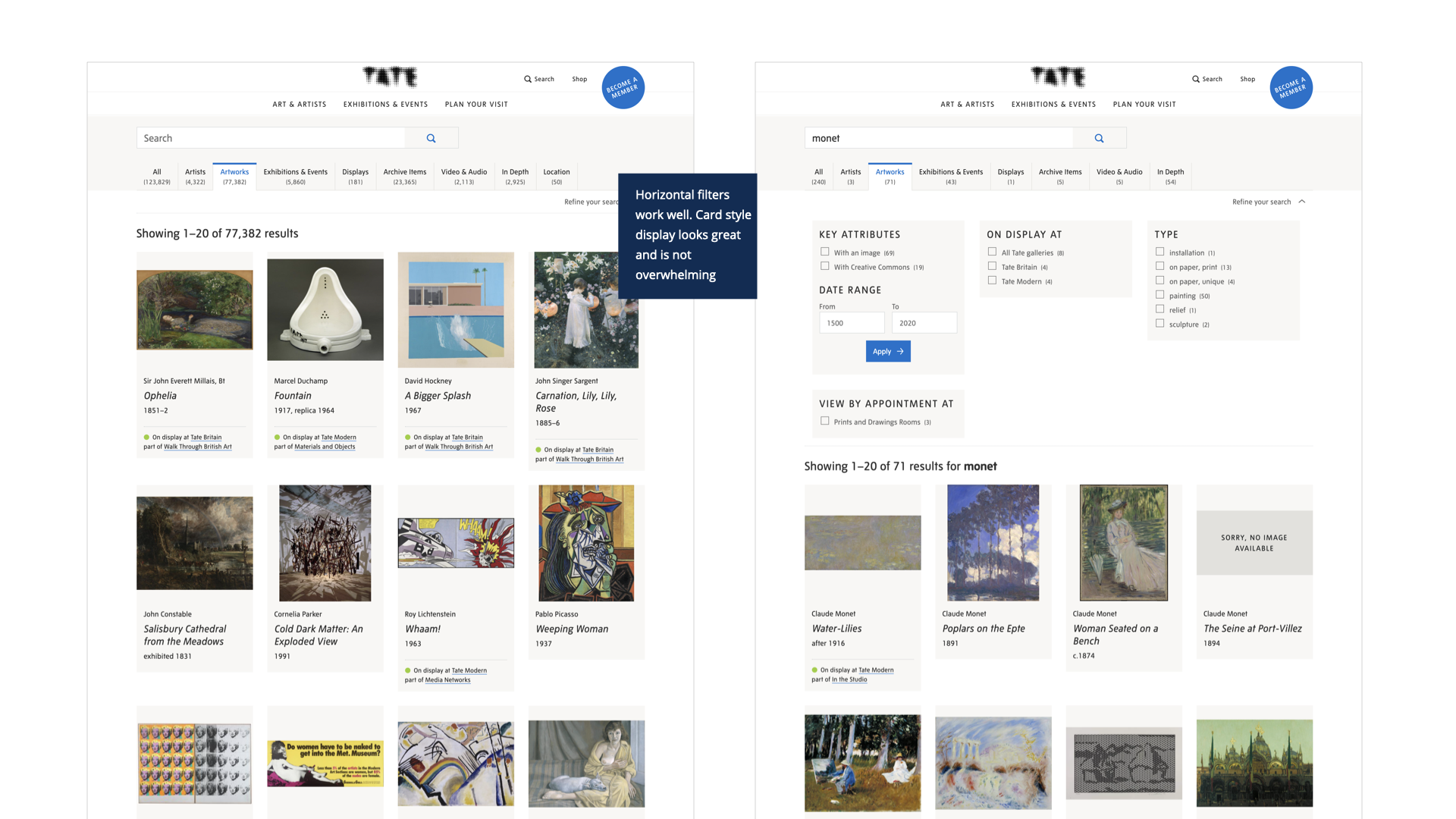
To kick start the project I undertook a deep dive competitor analysis of a range of public gallery websites as well as internal search systems for major galleries such as The Royal Academy and Tate in London
Key Findings
The public galleries were an inspiration of good UX, the Internal systems were not.
Using the width of the web page to showcase the paintings, made them easy to scan
For simple filtering keep with a max of 2 levels deep to avoid a complicated experience
Usercase 1
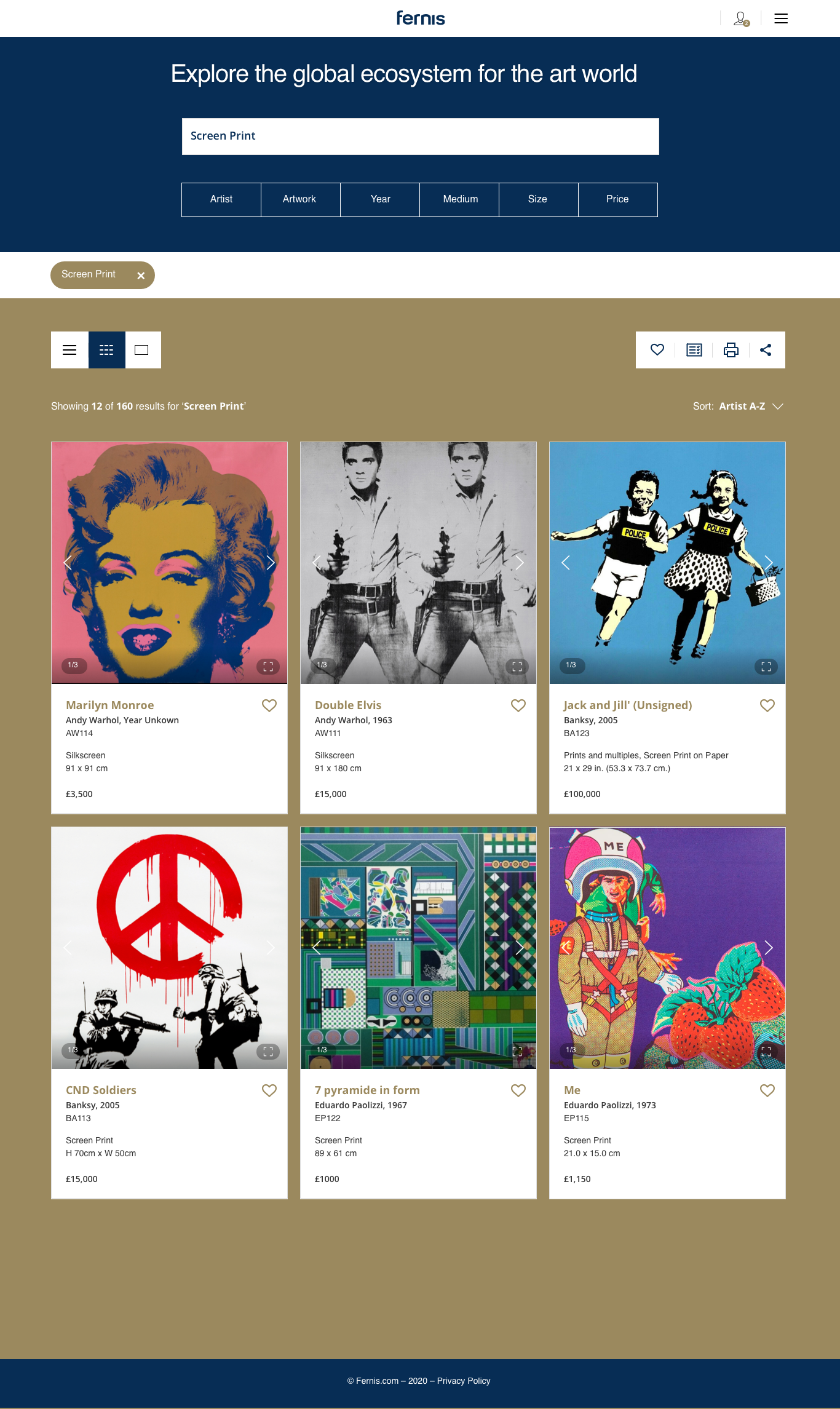
For this first user case I wanted to demonstrate a user experience that was extremely simple to use for gallerists, artists and collectors.
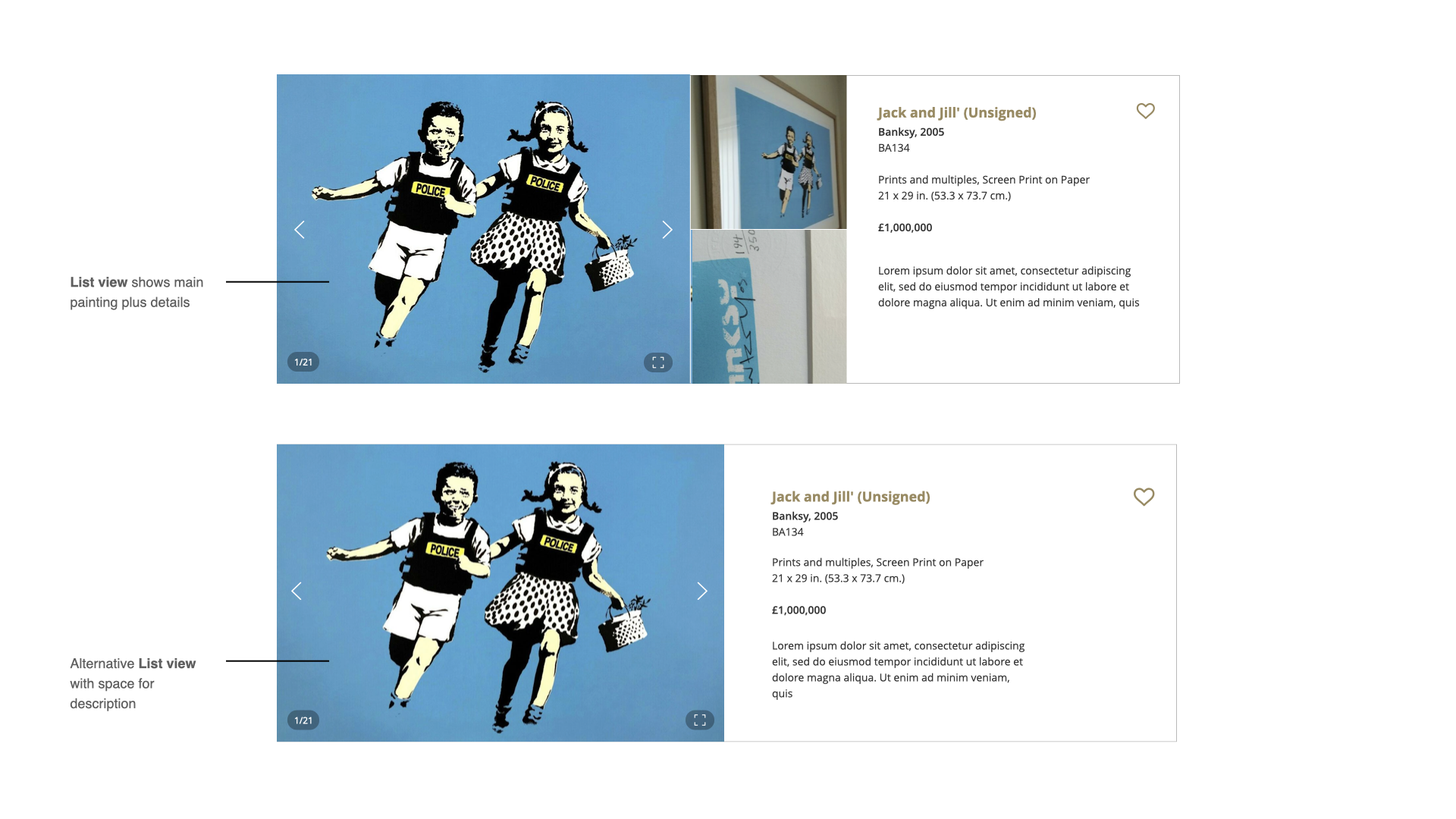
Speedy search results can be easily filtered all on the same page
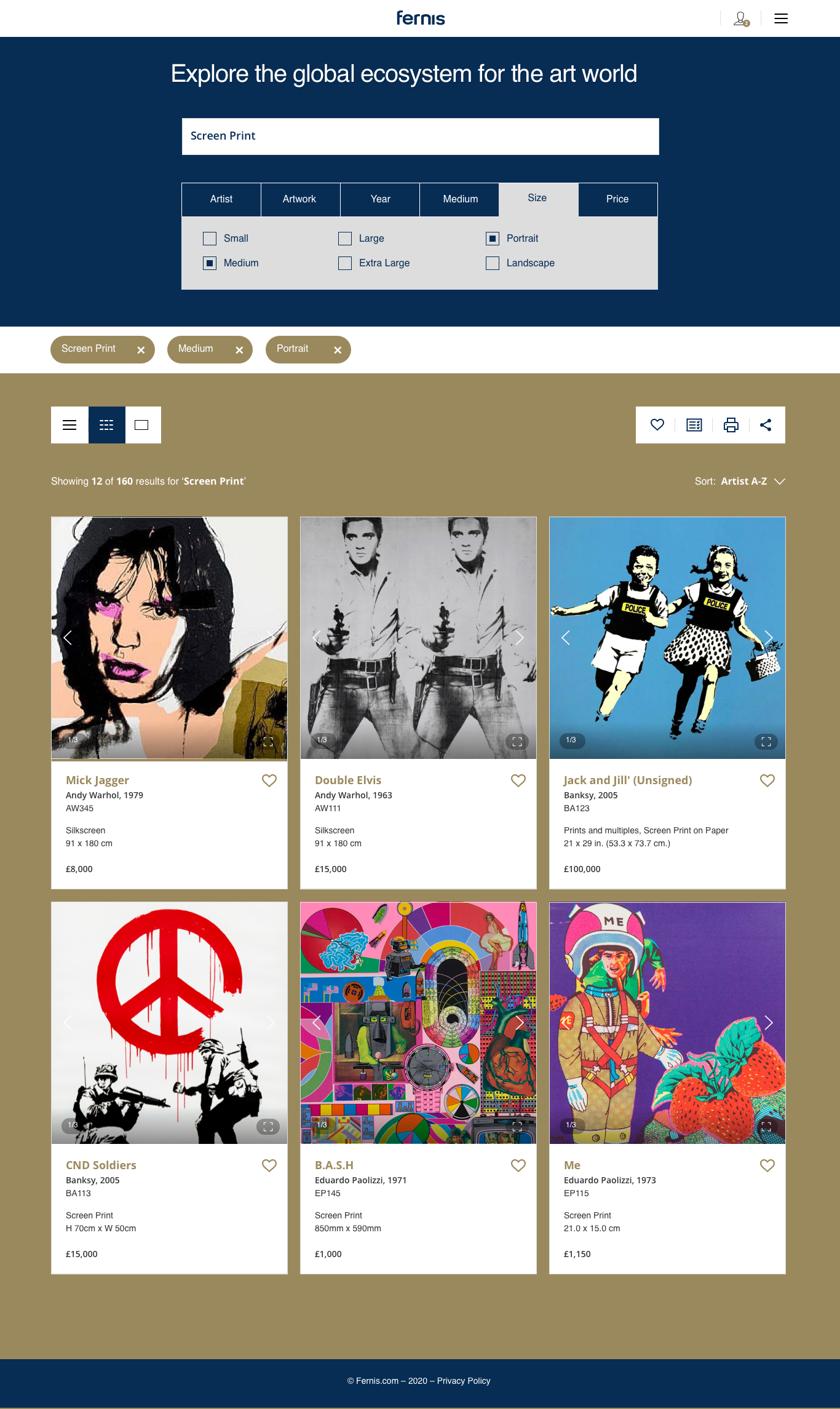
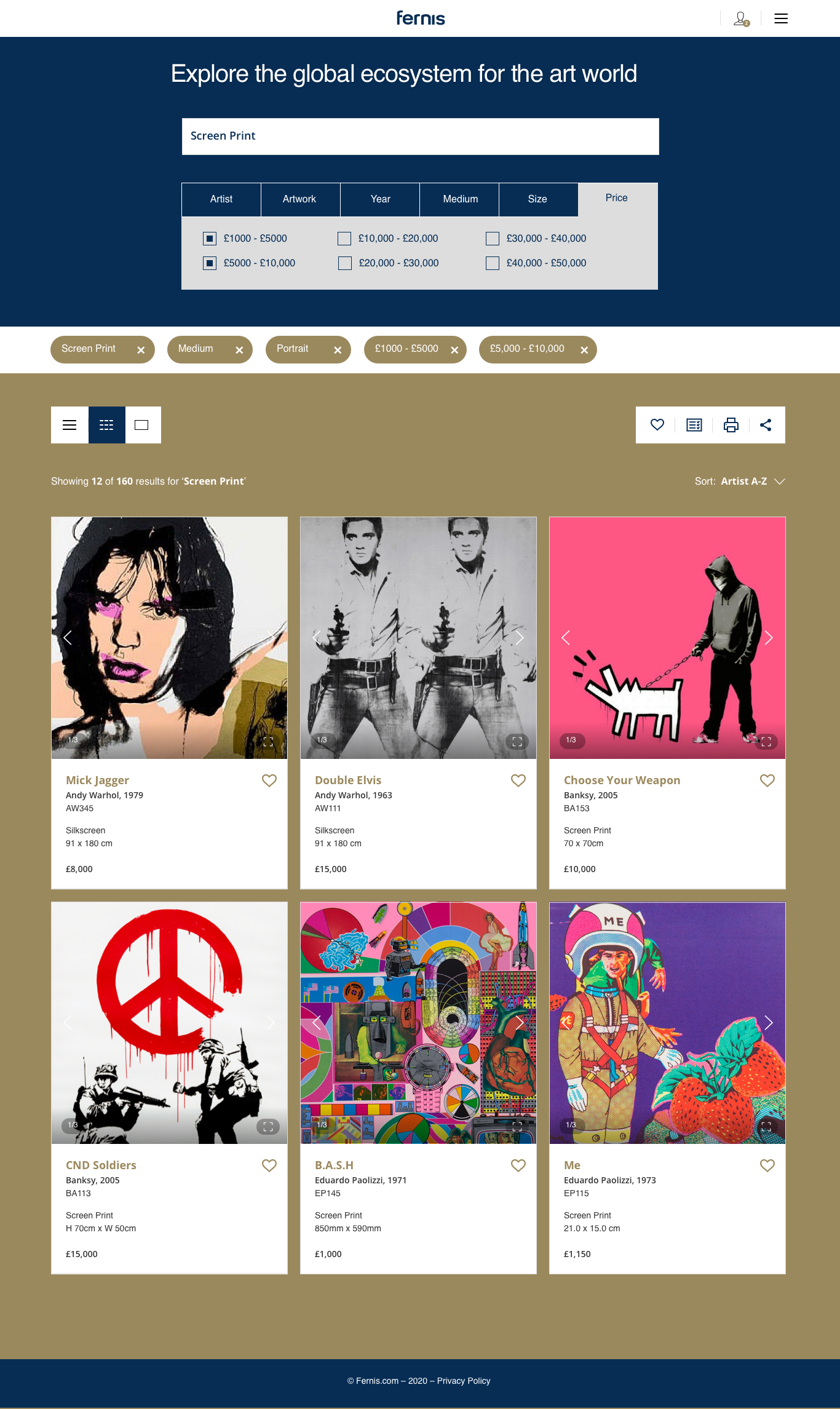
1. A full-width search input box took centre stage. Placed underneath sits a power filter bar enabling quick on-the fly filtering.
2. Selecting a filter option reveals additional check box filters. These can easily be deleted by clicking on the gold lozenges.
3. The page quickly updates as the user configure the filters to reveal the most relevant set of results.
Usercase 2
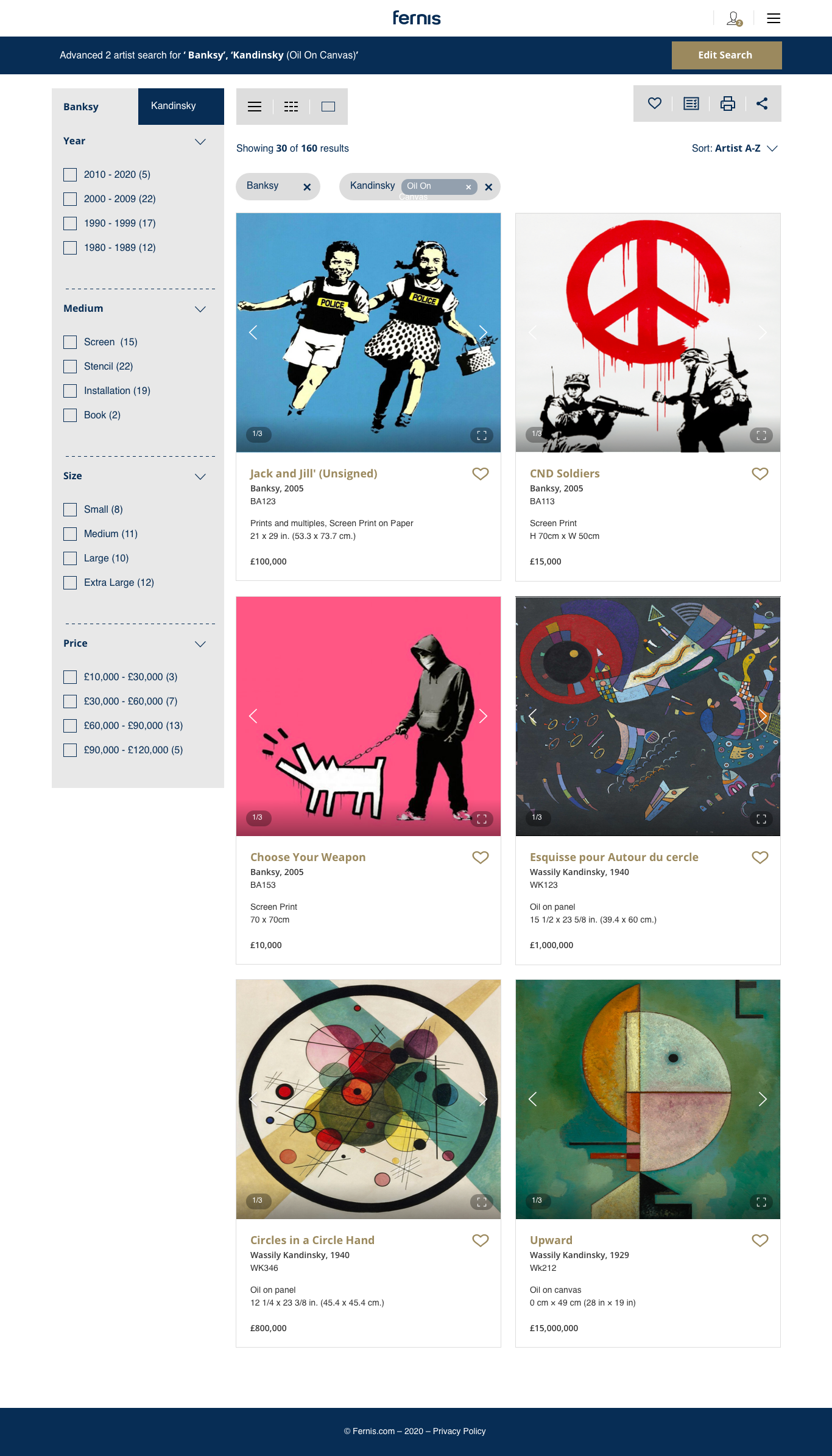
The second use case builds on the simple UX of the first. This time considering a more complicated search for two different artists with separate criteria
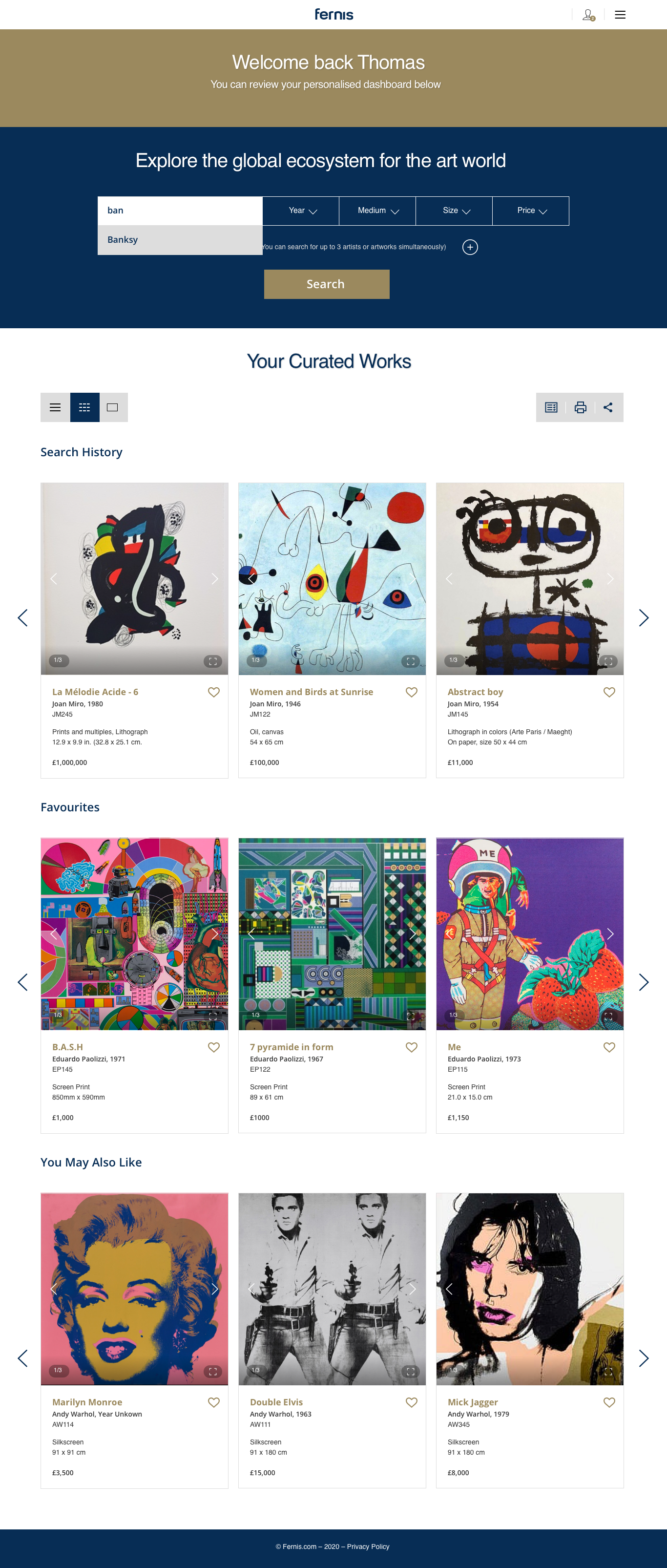
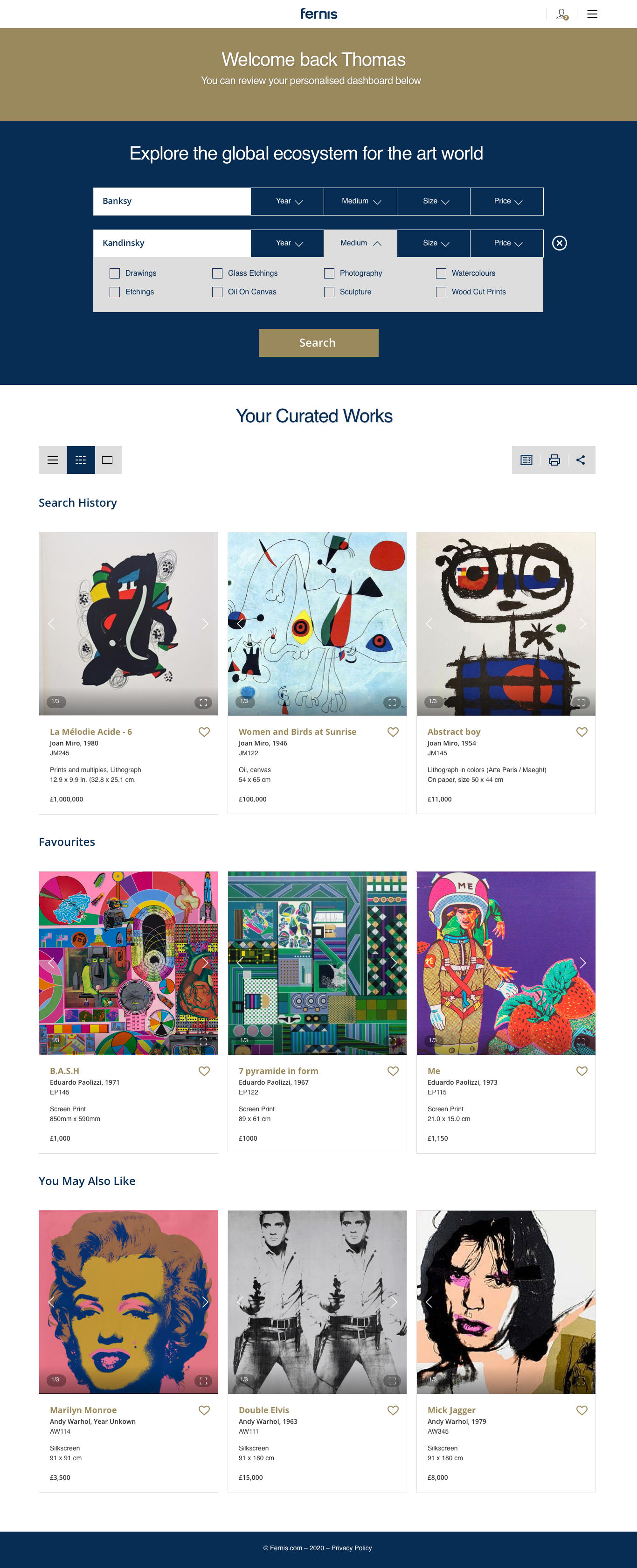
1. The updated design considers a smaller search input. The power filter bar is placed to the righthand side allowing quick filtering.
1. Selecting the ‘Plus’ button reveals an additional search module underneath. This allows an additional artist search with different criteria at the same time.
3. The search results appear on an additional page, with an option to quickly toggle to each artist’s filtering.
Personal learnings
It was interesting to work on a case study project that combines the knowledge from my MA in History of Art with an exciting UX user case scenario. I enjoyed the research and coming up with creative solutions to the problems set out in this specific scenario.